
This article gets you started with HTML tables, covering the very basics such as rows, cells, headings, making cells span multiple columns and rows, and how to group together all the cells in a column for styling purposes.
| Prerequisites: | The basics of HTML (see Introduction to HTML). |
|---|---|
| Objective: | To gain basic familiarity with HTML tables. |
A table is a structured set of data made up of rows and columns (tabular data). A table allows you to quickly and easily look up values that indicate some kind of connection between different types of data, for example a person and their age, or a day of the week, or the timetable for a local swimming pool.


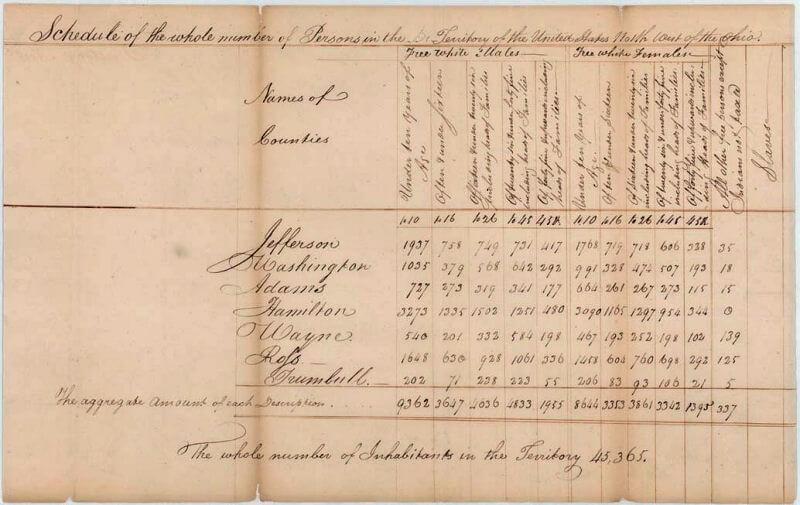
Tables are very commonly used in human society, and have been for a long time, as evidenced by this US Census document from 1800:

It is therefore no wonder that the creators of HTML provided a means by which to structure and present tabular data on the web.
The point of a table is that it is rigid. Information is easily interpreted by making visual associations between row and column headers. Look at the table below for example and find a Jovian gas giant with 62 moons. You can find the answer by associating the relevant row and column headers.
table> caption> Data about the planets of our solar system (Source: a href="https://nssdc.gsfc.nasa.gov/planetary/factsheet/" >Nasa's Planetary Fact Sheet - Metrica >). caption> thead> tr> td colspan="2">td> th scope="col">Nameth> th scope="col">Mass (10sup>24sup>kg)th> th scope="col">Diameter (km)th> th scope="col">Density (kg/msup>3sup>)th> th scope="col">Gravity (m/ssup>2sup>)th> th scope="col">Length of day (hours)th> th scope="col">Distance from Sun (10sup>6sup>km)th> th scope="col">Mean temperature (°C)th> th scope="col">Number of moonsth> th scope="col">Notesth> tr> thead> tbody> tr> th colspan="2" rowspan="4" scope="rowgroup">Terrestrial planetsth> th scope="row">Mercuryth> td>0.330td> td>4,879td> td>5427td> td>3.7td> td>4222.6td> td>57.9td> td>167td> td>0td> td>Closest to the Suntd> tr> tr> th scope="row">Venusth> td>4.87td> td>12,104td> td>5243td> td>8.9td> td>2802.0td> td>108.2td> td>464td> td>0td> td>td> tr> tr> th scope="row">Earthth> td>5.97td> td>12,756td> td>5514td> td>9.8td> td>24.0td> td>149.6td> td>15td> td>1td> td>Our worldtd> tr> tr> th scope="row">Marsth> td>0.642td> td>6,792td> td>3933td> td>3.7td> td>24.7td> td>227.9td> td>-65td> td>2td> td>The red planettd> tr> tr> th rowspan="4" scope="rowgroup">Jovian planetsth> th rowspan="2" scope="rowgroup">Gas giantsth> th scope="row">Jupiterth> td>1898td> td>142,984td> td>1326td> td>23.1td> td>9.9td> td>778.6td> td>-110td> td>67td> td>The largest planettd> tr> tr> th scope="row">Saturnth> td>568td> td>120,536td> td>687td> td>9.0td> td>10.7td> td>1433.5td> td>-140td> td>62td> td>td> tr> tr> th rowspan="2" scope="rowgroup">Ice giantsth> th scope="row">Uranusth> td>86.8td> td>51,118td> td>1271td> td>8.7td> td>17.2td> td>2872.5td> td>-195td> td>27td> td>td> tr> tr> th scope="row">Neptuneth> td>102td> td>49,528td> td>1638td> td>11.0td> td>16.1td> td>4495.1td> td>-200td> td>14td> td>td> tr> tr> th colspan="2" scope="rowgroup">Dwarf planetsth> th scope="row">Plutoth> td>0.0146td> td>2,370td> td>2095td> td>0.7td> td>153.3td> td>5906.4td> td>-225td> td>5td> td> Declassified as a planet in 2006, but this a href="https://www.usatoday.com/story/tech/2014/10/02/pluto-planet-solar-system/16578959/" >remains controversiala >. td> tr> tbody> table>
table border-collapse: collapse; border: 2px solid black; > th, td padding: 5px; border: 1px solid black; >
When implemented correctly, HTML tables are handled well by accessibility tools such as screen readers, so a successful HTML table should enhance the experience of sighted and visually impaired users alike.
You can also have a look at the live example on GitHub! One thing you'll notice is that the table does look a bit more readable there — this is because the table you see above on this page has minimal styling, whereas the GitHub version has more significant CSS applied.
Be under no illusion; for tables to be effective on the web, you need to provide some styling information with CSS, as well as good solid structure with HTML. In this module we are focusing on the HTML part; to find out about the CSS part you should visit our Styling tables article after you've finished here.
We won't focus on CSS in this module, but we have provided a minimal CSS stylesheet for you to use that will make your tables more readable than the default you get without any styling. You can find the stylesheet here, and you can also find an HTML template that applies the stylesheet — these together will give you a good starting point for experimenting with HTML tables.
HTML tables should be used for tabular data — this is what they are designed for. Unfortunately, a lot of people used to use HTML tables to lay out web pages, e.g. one row to contain the header, one row to contain the content columns, one row to contain the footer, etc. You can find more details and an example at Page Layouts in our Accessibility Learning Module. This was commonly used because CSS support across browsers used to be terrible; table layouts are much less common nowadays, but you might still see them in some corners of the web.
In short, using tables for layout rather than CSS layout techniques is a bad idea. The main reasons are as follows:
We've talked table theory enough, so, let's dive into a practical example and build up a simple table.
td>Hi, I'm your first cell.td>
td>Hi, I'm your first cell.td> td>I'm your second cell.td> td>I'm your third cell.td> td>I'm your fourth cell.td>
To stop this row from growing and start placing subsequent cells on a second row, we need to use the element ('tr' stands for 'table row'). Let's investigate this now.
tr> td>Hi, I'm your first cell.td> td>I'm your second cell.td> td>I'm your third cell.td> td>I'm your fourth cell.td> tr>
This should result in a table that looks something like the following:
table> tr> td>Hi, I'm your first cell.td> td>I'm your second cell.td> td>I'm your third cell.td> td>I'm your fourth cell.td> tr> tr> td>Second row, first cell.td> td>Cell 2.td> td>Cell 3.td> td>Cell 4.td> tr> table>
table border-collapse: collapse; > td, th border: 1px solid black; padding: 10px 20px; >
Note: You can also find this on GitHub as simple-table.html (see it live also).
Now let's turn our attention to table headers — special cells that go at the start of a row or column and define the type of data that row or column contains (as an example, see the "Person" and "Age" cells in the first example shown in this article). To illustrate why they are useful, have a look at the following table example. First the source code:
table> tr> td> td> td>Knockytd> td>Flortd> td>Ellatd> td>Juantd> tr> tr> td>Breedtd> td>Jack Russelltd> td>Poodletd> td>Streetdogtd> td>Cocker Spanieltd> tr> tr> td>Agetd> td>16td> td>9td> td>10td> td>5td> tr> tr> td>Ownertd> td>Mother-in-lawtd> td>Metd> td>Metd> td>Sister-in-lawtd> tr> tr> td>Eating Habitstd> td>Eats everyone's leftoverstd> td>Nibbles at foodtd> td>Hearty eatertd> td>Will eat till he explodestd> tr> table>
table border-collapse: collapse; > td, th border: 1px solid black; padding: 10px 20px; >
Now the actual rendered table:
The problem here is that, while you can kind of make out what's going on, it is not as easy to cross reference data as it could be. If the column and row headings stood out in some way, it would be much better.
Let's have a go at improving this table.
Note: You can find our finished example at dogs-table-fixed.html on GitHub (see it live also).
We have already partially answered this question — it is easier to find the data you are looking for when the headers clearly stand out, and the design just generally looks better.
Note: Table headings come with some default styling — they are bold and centered even if you don't add your own styling to the table, to help them stand out.
Tables headers also have an added benefit — along with the scope attribute (which we'll learn about in the next article), they allow you to make tables more accessible by associating each header with all the data in the same row or column. Screen readers are then able to read out a whole row or column of data at once, which is pretty useful.
Sometimes we want cells to span multiple rows or columns. Take the following simple example, which shows the names of common animals. In some cases, we want to show the names of the males and females next to the animal name. Sometimes we don't, and in such cases we just want the animal name to span the whole table.
The initial markup looks like this:
table> tr> th>Animalsth> tr> tr> th>Hippopotamusth> tr> tr> th>Horseth> td>Maretd> tr> tr> td>Stalliontd> tr> tr> th>Crocodileth> tr> tr> th>Chickenth> td>Hentd> tr> tr> td>Roostertd> tr> table>
table border-collapse: collapse; > td, th border: 1px solid black; padding: 10px 20px; >
But the output doesn't give us quite what we want:
We need a way to get "Animals", "Hippopotamus", and "Crocodile" to span across two columns, and "Horse" and "Chicken" to span downwards over two rows. Fortunately, table headers and cells have the colspan and rowspan attributes, which allow us to do just those things. Both accept a unitless number value, which equals the number of rows or columns you want spanned. For example, colspan="2" makes a cell span two columns.
Let's use colspan and rowspan to improve this table.
Note: You can find our finished example at animals-table-fixed.html on GitHub (see it live also).